
In February this year Amazon announced that you can now host static websites on S3. This is a great cost effective way of hosting small, simple websites (like an iPhone app site for example).
Here’s how you can do it:
- Buy the domain name for the site you want to host. It’s best to do this first, because the S3 bucket name has to be the same as the domain.
- Get an S3 account (it’s cheaper than you think, I only get billed 3c a month).
- Log into the aws management console and create a bucket with the same name as your domain (complete with www). So for my website www.bigbuttonsapp.com I called the bucket www.bigbuttonsapp.com

- So that people have permission to view your website you’ll need to upload a bucket policy. Select on the newly created bucket, and click Actions > Properties. On the permissions tab click Add bucket policy and copy the following in (swapping www.bigbuttonsapp.com for your own domain):
{
"Version":"2008-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": {
"AWS": "*"
},
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::www.bigbuttonsapp.com/*"
]
}
]
}

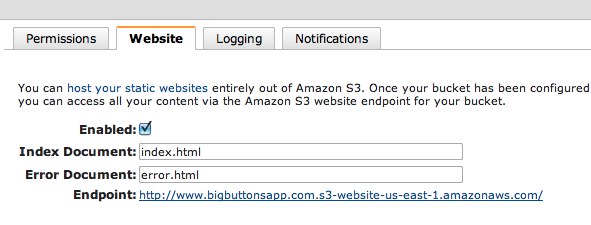
- While you’ve got the bucket panel open, click the Website tab and check Enabled. Also put the filename of your index file in the Index Document field.

- Click the Upload button and upload your website into that bucket. (In my case it was 3 files, index.html, error.html and styles.css)
- To test it worked, click on the Endpoint link on the Websites tab of the bucket properties. Hopefully you should see your website up and running! (It might take a few minutes to kick in).
Domain names
Almost there, now just have to get the domain name running correctly. For this you’ll need to set up a CNAME redirect for www.I know it’s horrible, but I use Godaddy, and here’s how I got this to work.
- Log into the Godaddy domain management console and edit your zone file.
- Amazon S3 static website doesn’t support naked domain rewriting, but thankfully wwizer provide it as a free service. In order to use it simply change the A (Host) to the ip address 174.129.25.170

- Edit the www subdomain to point to the endpoint that S3 gave you.

- Save the Zone File
- Click save, and now you should be able to browse to your site, all up and running!
BONUS UPLOAD SCRIPT
Here’s a script I created that let’s you upload your files to S3 with ease. It doesn’t handle subdirectories, and it uploads all the files all the time (which isn’t very cost efficient) – but for small websites it’s pretty useful.To use it:
- Install the S3 gem with
gem install aws-s3 - Copy the script into your website directory
- Change the access key, secret and bucket name to your amazon credentials.
- Run it with:
ruby upload.rb
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
No comments:
Post a Comment